Checkout Champ
OpenPath allows Instant Direct Payments to be enabled in CheckoutChamp
This can be done with prebuilt OpenPath checkout page templates in CheckoutChamp, or by updating your existing checkout page.
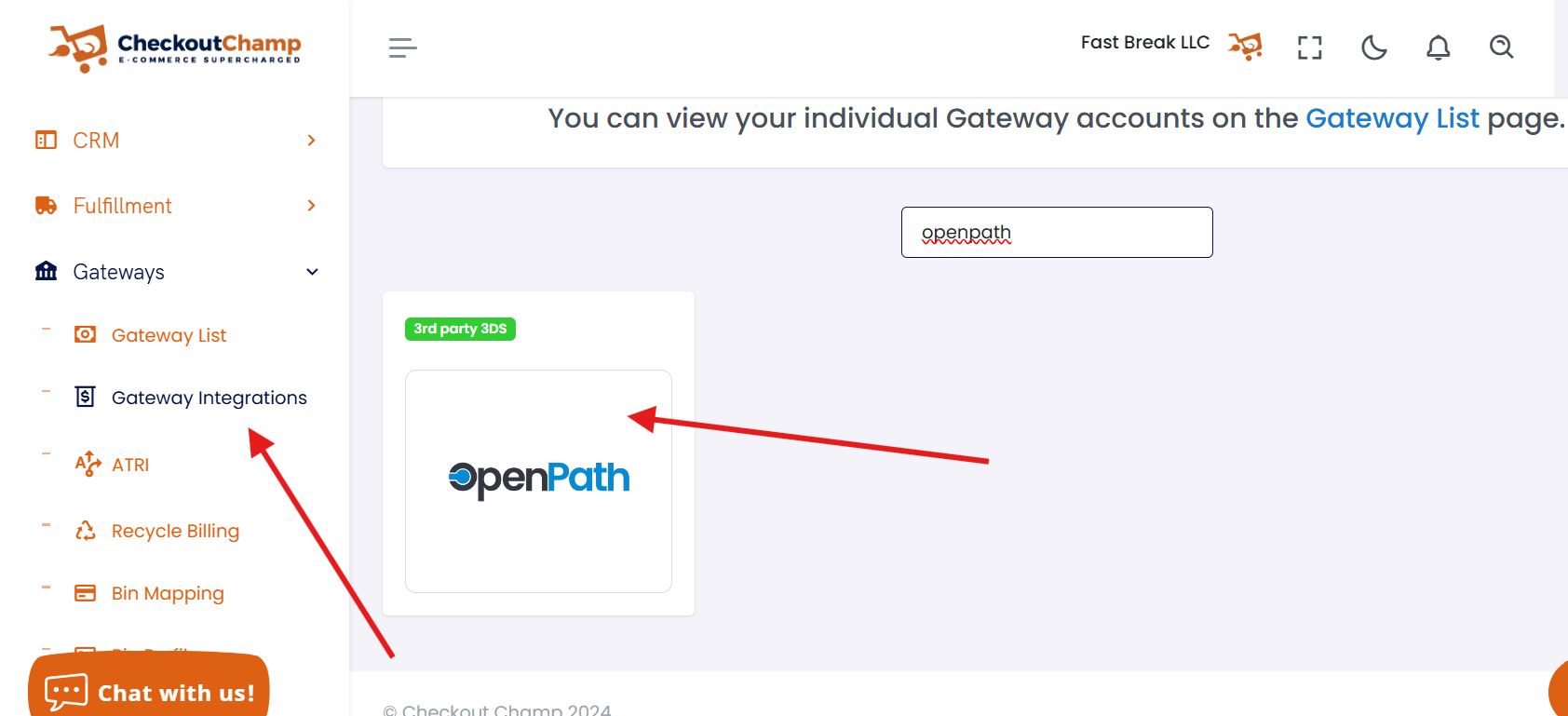
To configure, go to CRM > Gateways > Gateway Integrations. Find the OpenPath tile and Click the tile and select Activate.

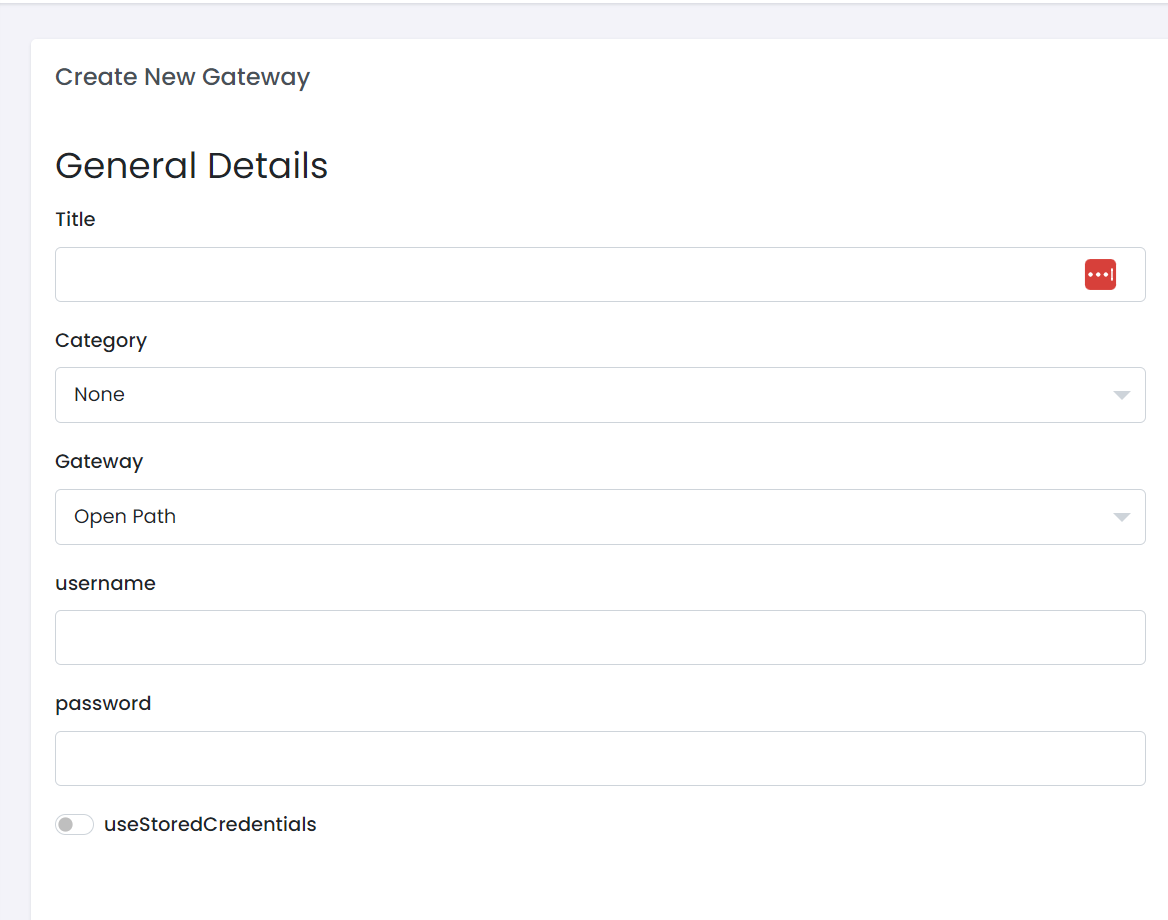
Enter username** (API Login ID) and password (Transaction ID) provided by OpenPath
- useStoredCredentials - Choose to optionally send stored credential indicators on all orders
Press the Create Gateway button to save
Apply the new gateway to campaign products as needed.

IoniaPay Instant Direct Payments
OpenPath provides an optional offering on CheckoutChamp to identify and process consumers with stored debit cards. This functionality is available only on CheckoutChamp hosted pages.
Debit cards are processed through Instant Direct Payments. If a consumer uses a credit card then the order is processed as normal through OpenPath. Credit cards are not processed through Instant Direct Payments.
Instant Direct Payments is compatible with all non-card checkout options. Place PayPal and other checkout options on the page as normal. Only the card inputs need special attention.
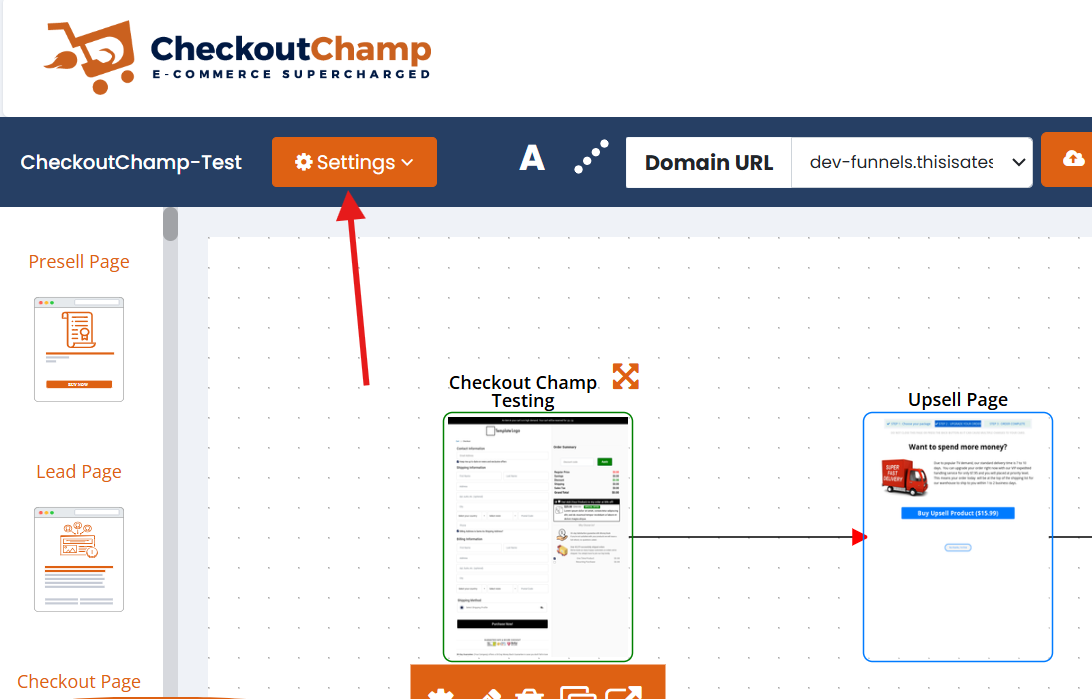
- Edit a CheckoutChamp funnel
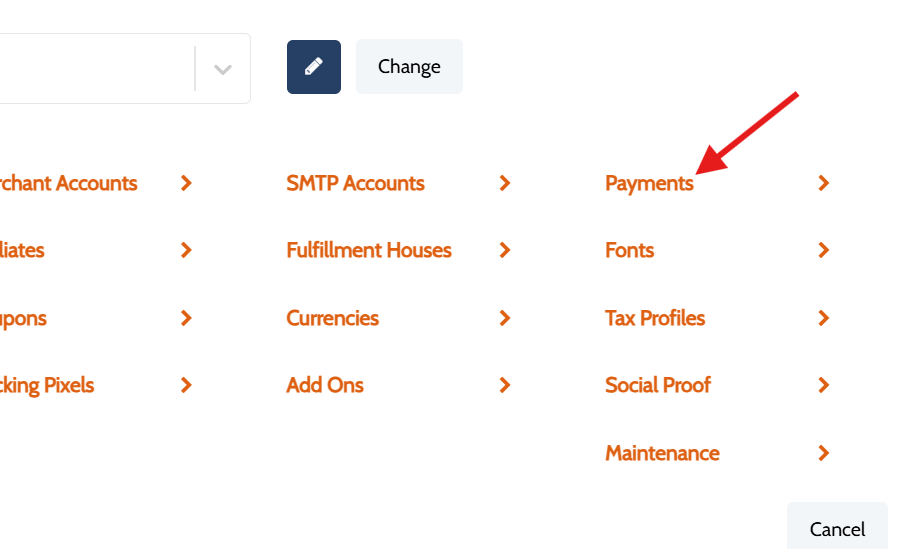
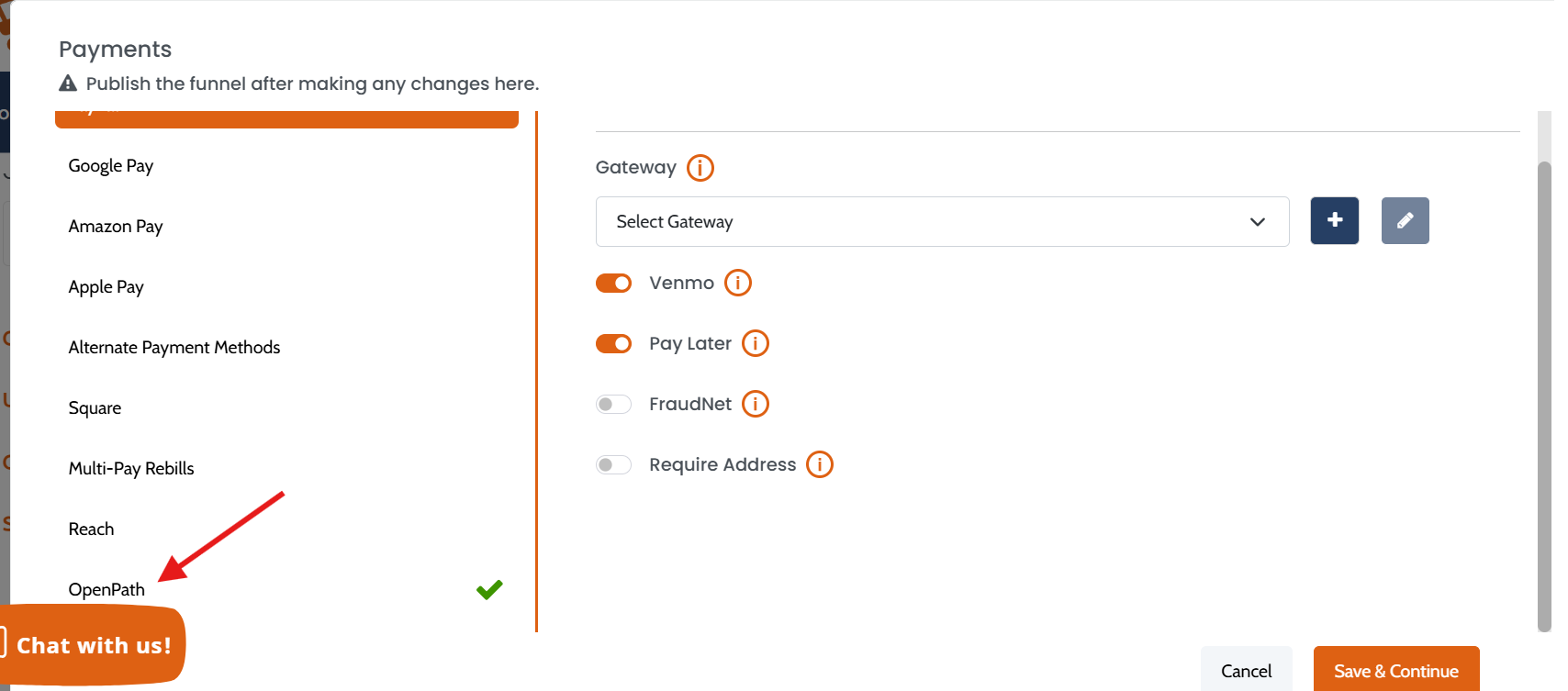
- Go to Settings > Payments > OpenPath

- Go to Payments
-

- Choose the OpenPath gateway created above. Press Save & Continue

Edit any Checkout page (this can be installed on multiple checkout pages in a funnel)
- Be sure the page has email, phone, billing, and shipping inputs. If page does not have these then add them.
- OpenPath requires a 10-digit phone number only. It is not compatible with the country phone plugin. Be sure Enabled phone format by country is disabled in Maintenance.
- Remove all card inputs from the page (card number, expiration date, and card security code)
- Go to the standard checkout button on the page (not including PayPal or other third-party checkouts). This must be a button. Links are not supported.
Add class cc-open-path-checkout to the button
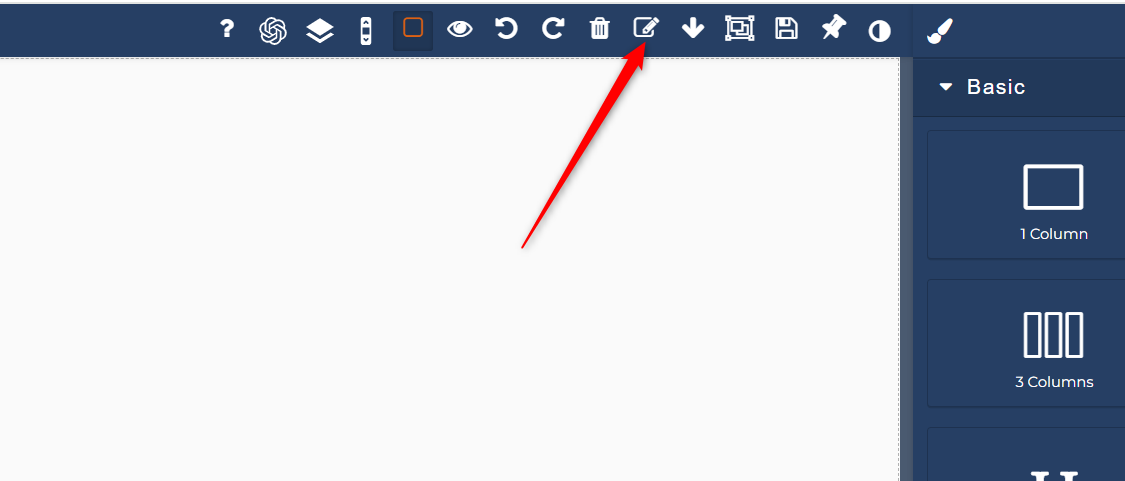
- Open the code editor

Add the following code
Add the following code above or below the shipping inputs
<div id="open-elements-shipping"></div>Add the following code above or below the billing inputs
<div id="open-elements-billing"></divAdd the following code above the checkout button
<!-- OpenPath HTML to render customer saved card or card number inputs for checkout -->
<div id="open-elements-form"></div>
<!-- OpenPath HTML to render terms and condition checkbox -->
<div id="open-elements-terms"></div>
<!-- OpenPath HTML to render checkout button -->
<div id="open-elements-button"></div>
<!-- OpenPath HTML to render notification and loader -->
<div id="open-elements-notification-div"></div>- Save the code editor
- Save the page
- Exit the page builder
- Draw an arrow from the checkout page to the next page
- Edit the arrow and select the checkout button on the routing
- Publish the funnel
- Go to the live checkout page. OpenPath inputs and button should be rendered in place of your page checkout button. Proceed with checkout.
Troubleshooting
If the card inputs do not render correctly then inspect the css on the parent element. Likely there are controlling properties on the parent. For example, some of the default CheckoutChamp elements have display:flex styling. This may need to a change to display:block.
For further information on configuring the OpenPath account for this prodcut, please contact our support team at [email protected]
Updated about 1 year ago