Best Practices
This implementation is applicable to Elementor and Classic UI's
Labeling Your Payment Option
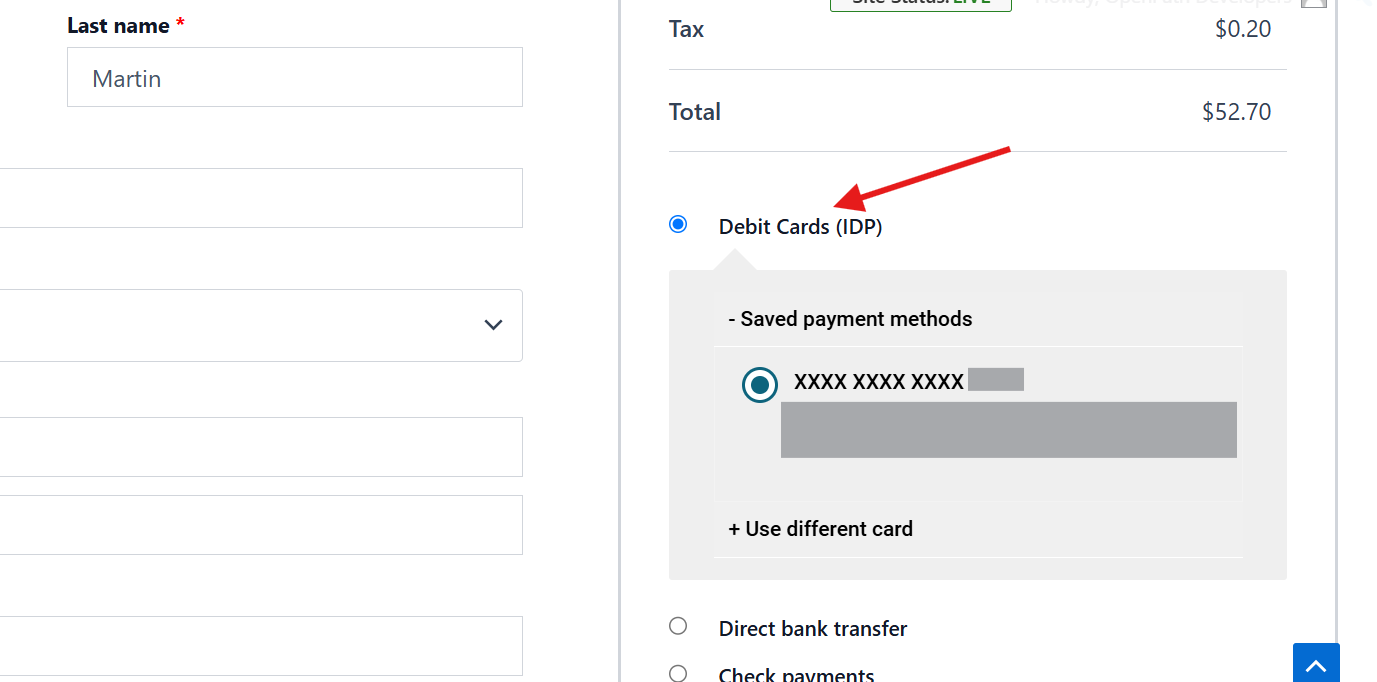
To guide your users appropriately, it is recommended that you label the payment options as "Credit Card / Debit Card"
If you do not have a failover processor configured in your account, the label should be "Debit Cards Only"

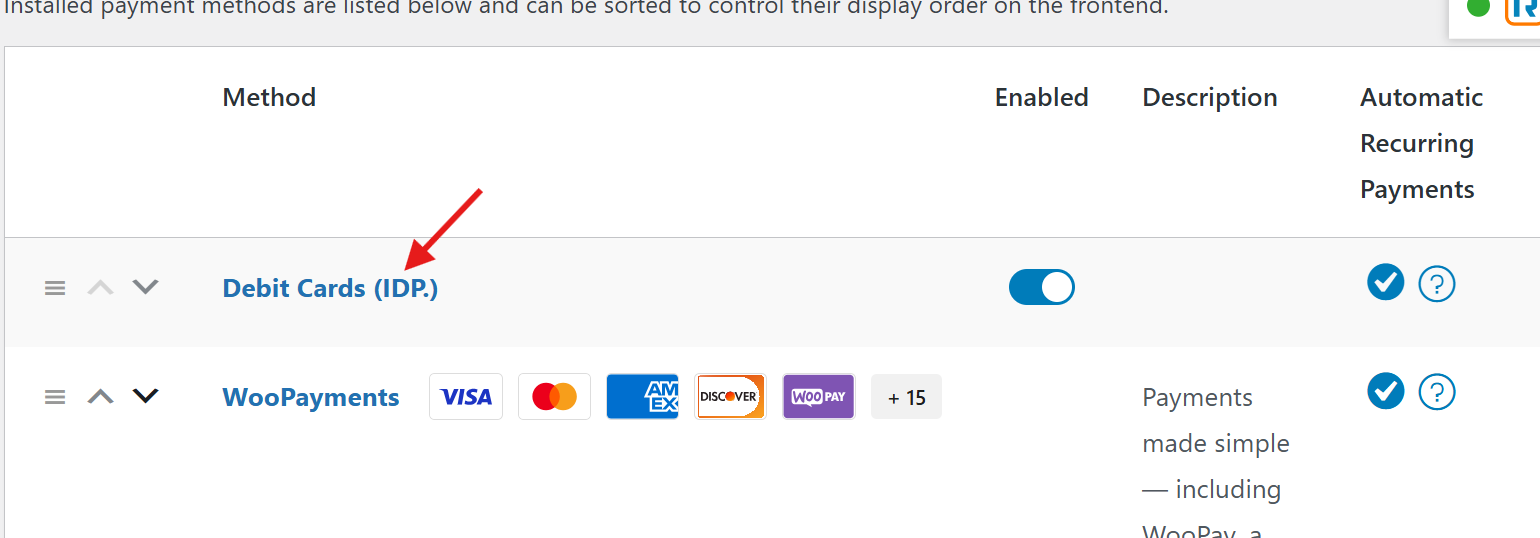
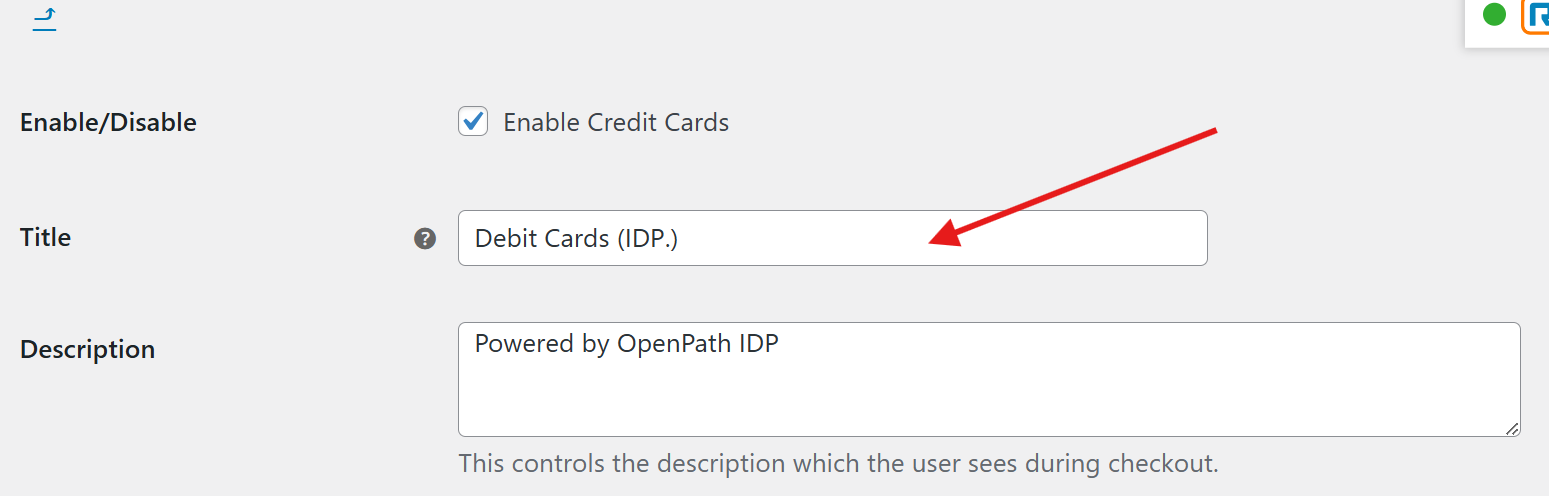
To label your payment option go to WooCommerce > Settings > payment > and click the OpenPath settings.

Then Change The Title:

Email and Phone are Required:
The phone and email fields are necessary for IDP transactions and should be set to required in the WordPress/WooCommerce setup.
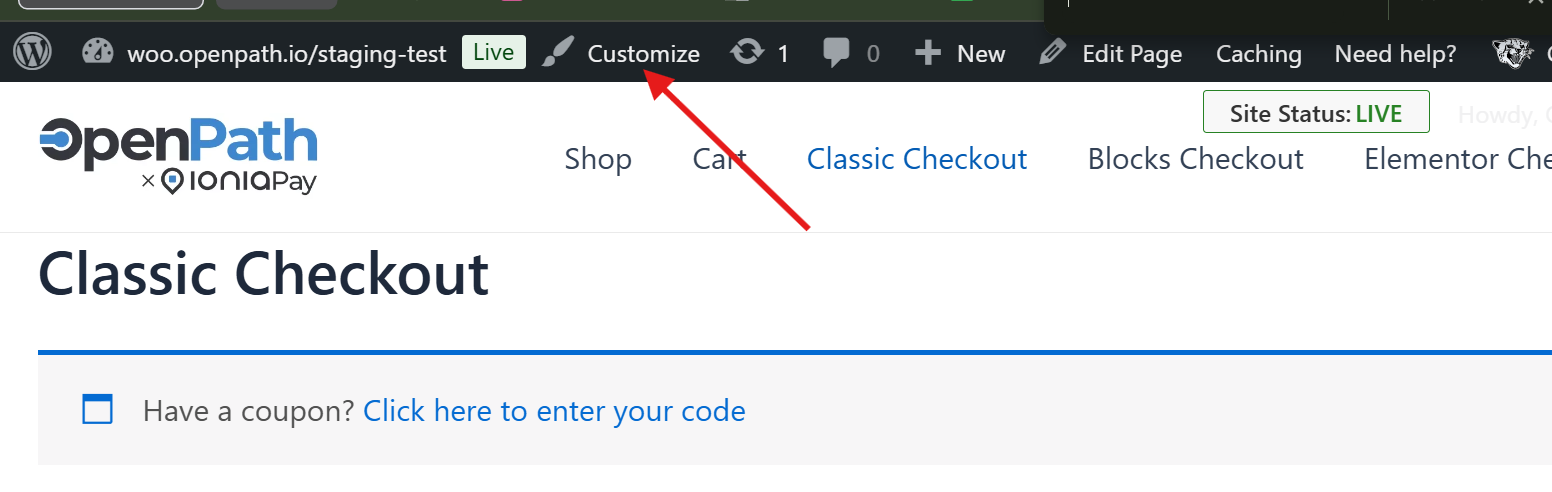
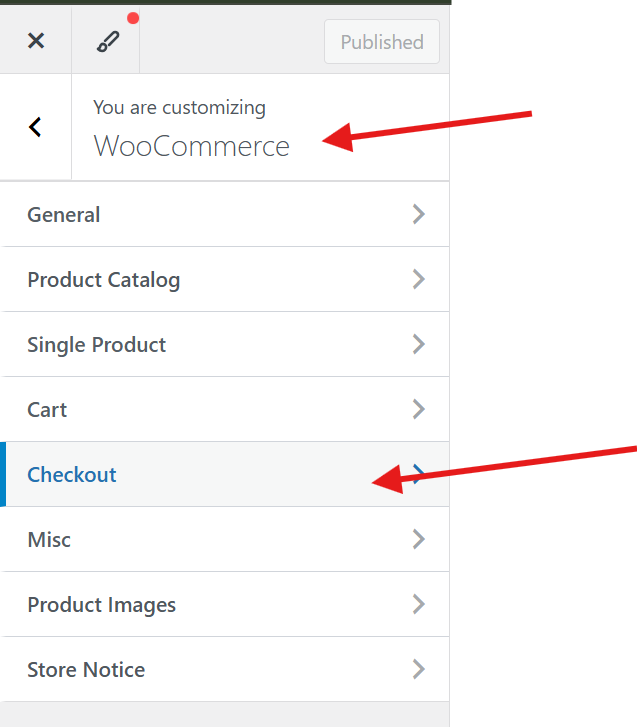
Enable the phone required setting clicking on Customize:

Then WooCommerce > Checkout

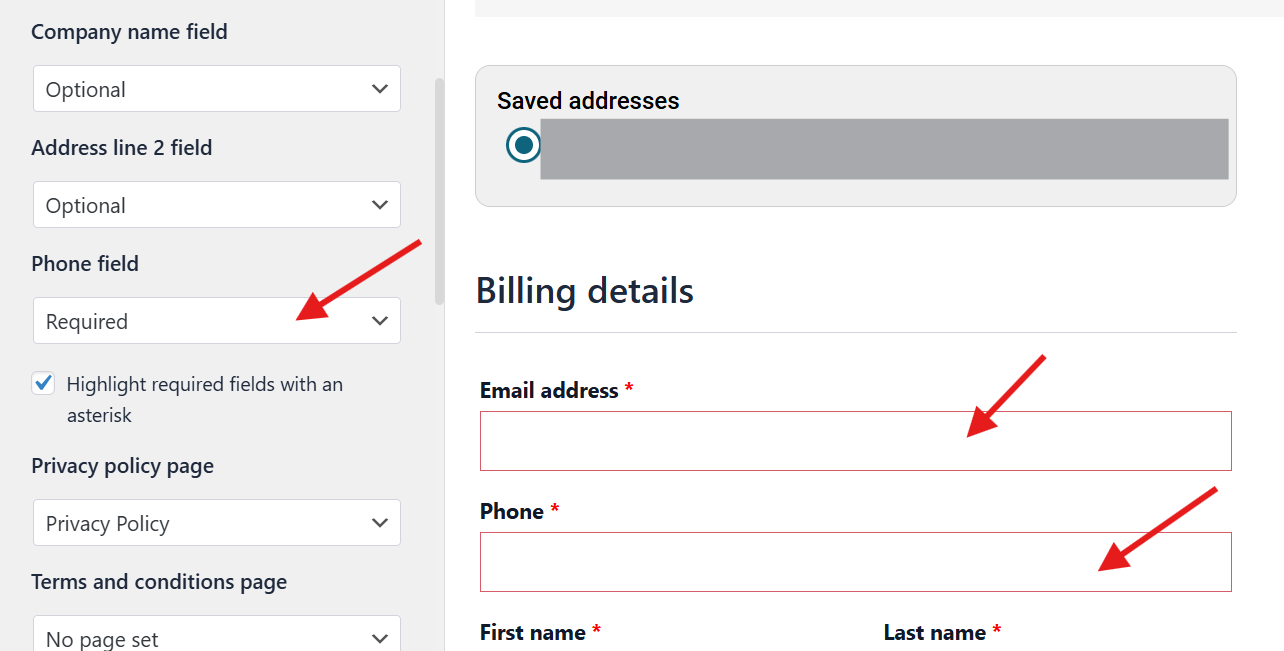
Then set the phone as required

The email field is set to required by default.
Phone Number Mask
10 Digit phone numbers are accepted by IDP, so the phone field should be masked with the following format:
(XXX) XXX-XXXX
This is a suggested snippet to add in you functions.php file to mask your WooCommerce Phone number.
/**
* @snippet Phone Mask @ WooCommerce Checkout
*/
add_filter( 'woocommerce_checkout_fields', 'checkout_phone_us_format' );
function checkout_phone_us_format( $fields ) {
$fields['billing']['billing_phone']['placeholder'] = '123-456-7890';
$fields['billing']['billing_phone']['maxlength'] = 12; // 123-456-7890 is 12 chars long
return $fields;
}
add_action( 'woocommerce_after_checkout_form', 'phone_mask_us' );
function phone_mask_us() {
wc_enqueue_js( "
$('#billing_phone')
.keydown(function(e) {
var key = e.which || e.charCode || e.keyCode || 0;
var phone = $(this);
if (key !== 8 && key !== 9) {
if (phone.val().length === 3) {
phone.val(phone.val() + '-'); // add dash after char #3
}
if (phone.val().length === 7) {
phone.val(phone.val() + '-'); // add dash after char #7
}
}
return (key == 8 ||
key == 9 ||
key == 46 ||
(key >= 48 && key <= 57) ||
(key >= 96 && key <= 105));
});
" );
}
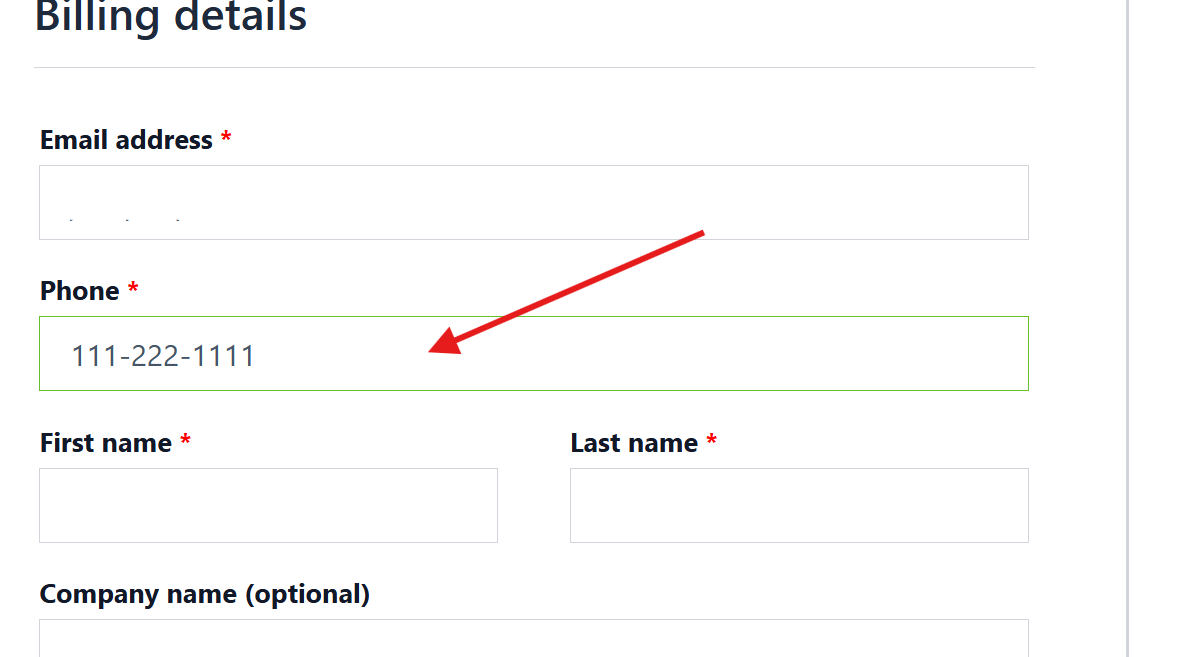
The result

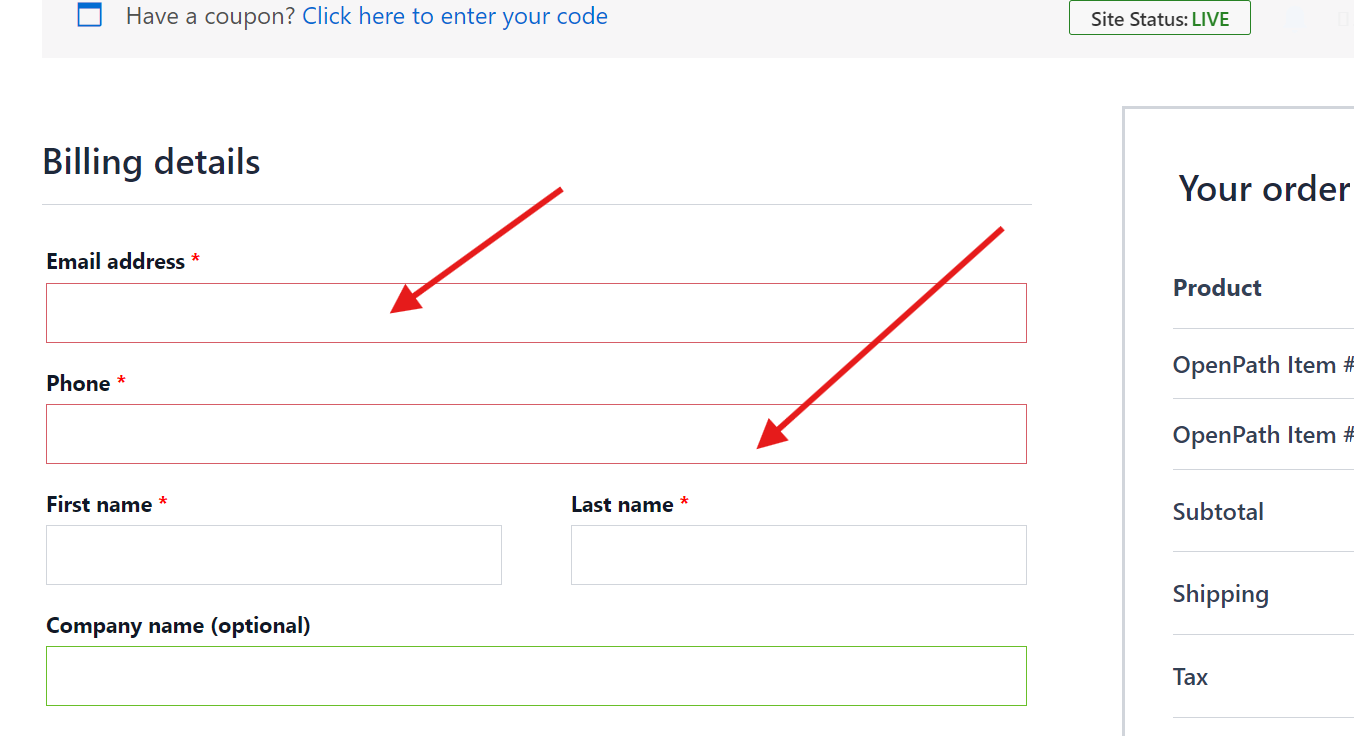
Placement of Email and Phone Fields:
The phone and email fields should be located at the top of the checkout page. This will give the best customer experience for the following reasons:
Autocomplete Billing and Cards info thanks to OpenPath
Thanks to the OpenPath each time that a returning user enter their email or phone the OpenPath system will recognize your email or phone and autocomplete your billing address and cards info
Order Confirmation
Email and phone are primary channels for sending order confirmations, shipping updates, and customer support communications.
Fraud Prevention
Requiring email and phone fields upfront can help prevent fraudulent orders by making it more difficult for unauthorized individuals to complete purchases.
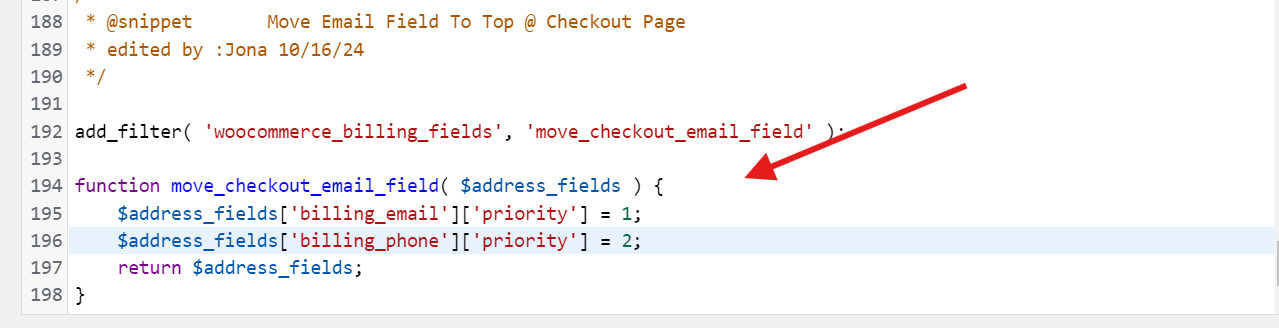
1. Copy the following PHP Snippet.
/\*\*
- @snippet Move Email Field To Top @ Checkout Page
- \*/
add_filter( 'woocommerce_billing_fields', 'move_checkout_email_field' );
function move_checkout_email_field( $address_fields ) {
$address_fields['billing_email']['priority'] = 1;
$address_fields['billing_phone']['priority'] = 2;
return $address_fields;
}
2. Paste the PHP Snippet in your functions.php theme.
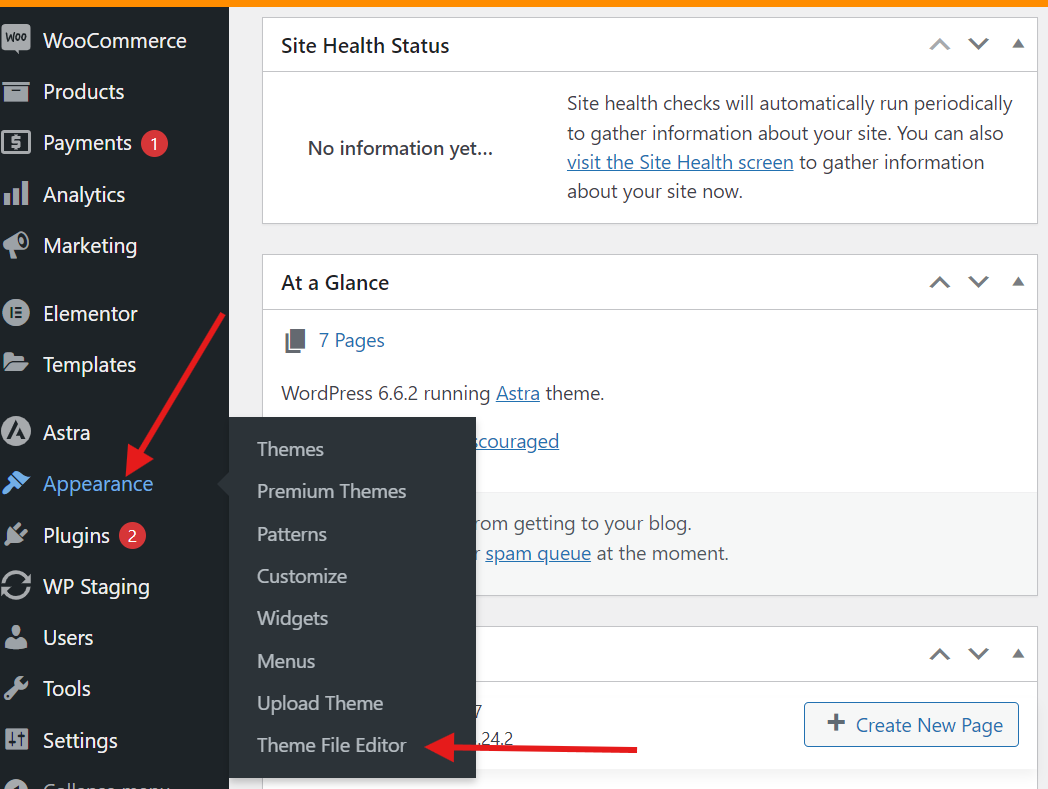
functions.php theme.First go to Appearance - Theme File Editor

Then click the functions.php file

And paste the code provided

After this change the Email field will be the priority in the check out field

Card Brands Displayed:
If you do not have a failover processor, the brands to display should be limited to Visa
Updated about 1 year ago